January 5, 2026
10+ Best Component Libraries For Framer in 2026

Creating interactive web projects demands tools that balance speed and creativity for teams. Framer component libraries supply prebuilt elements to shorten production cycles dramatically.
Designers gain access to scalable components that adapt to various screen sizes seamlessly. Consistent visual styles become easier to maintain across multi-page digital experiences.
Reusable patterns reduce repetitive design work while improving collaborative efficiency. Professional animations and micro-interactions elevate the overall user engagement quality.
Interchangeable arrangements contribute to team productivity while minimizing repetitive design work. Time saved during prototyping allows deeper focus on branding and storytelling details.
End customers benefit from dependable performance and quicker launches thanks to clean code integration. Libraries like these provide the adaptability that creative teams require to meet changing project requirements.
"Choosing the right template can make or break your brand online.
Talk to our experts - schedule a free discovery call today."
10+ Best Framer Component Libraries
- Designrmind
- Framepad
- Godlike
- Flowbase
- Framestack
- FRAMERTHINGS
- SPPLY
- Denali
- iFramer
- Cabana
- Framer Overrides
1. Framerize
Framerize is a next-generation Framer component library created to help designers and developers build exceptional websites faster than ever. Featuring over 200+ fully responsive components, Framerize empowers you to craft stunning layouts, seamless interactions, and modern designs in just a few clicks, no coding required.

Built for speed and precision, Framerize ensures every component is optimized for performance, scalability, and creative flexibility. With Framerize, turning bold ideas into polished, responsive websites is not just possible, it’s remarkably simple.
2. Framepad
Framepad is a Framer component library and resource site. It is designed for speed and consistency, with over 150+ responsive components. You may explore the components and copy and paste them into Framer to create a responsive site in minutes.

Framepad is an exceptional component library and resource site specially designed for Framer, setting new standards in the world of web development. It serves as an invaluable tool for developers and designers, aimed at delivering unparalleled speed, consistency, and efficiency in creating responsive websites.
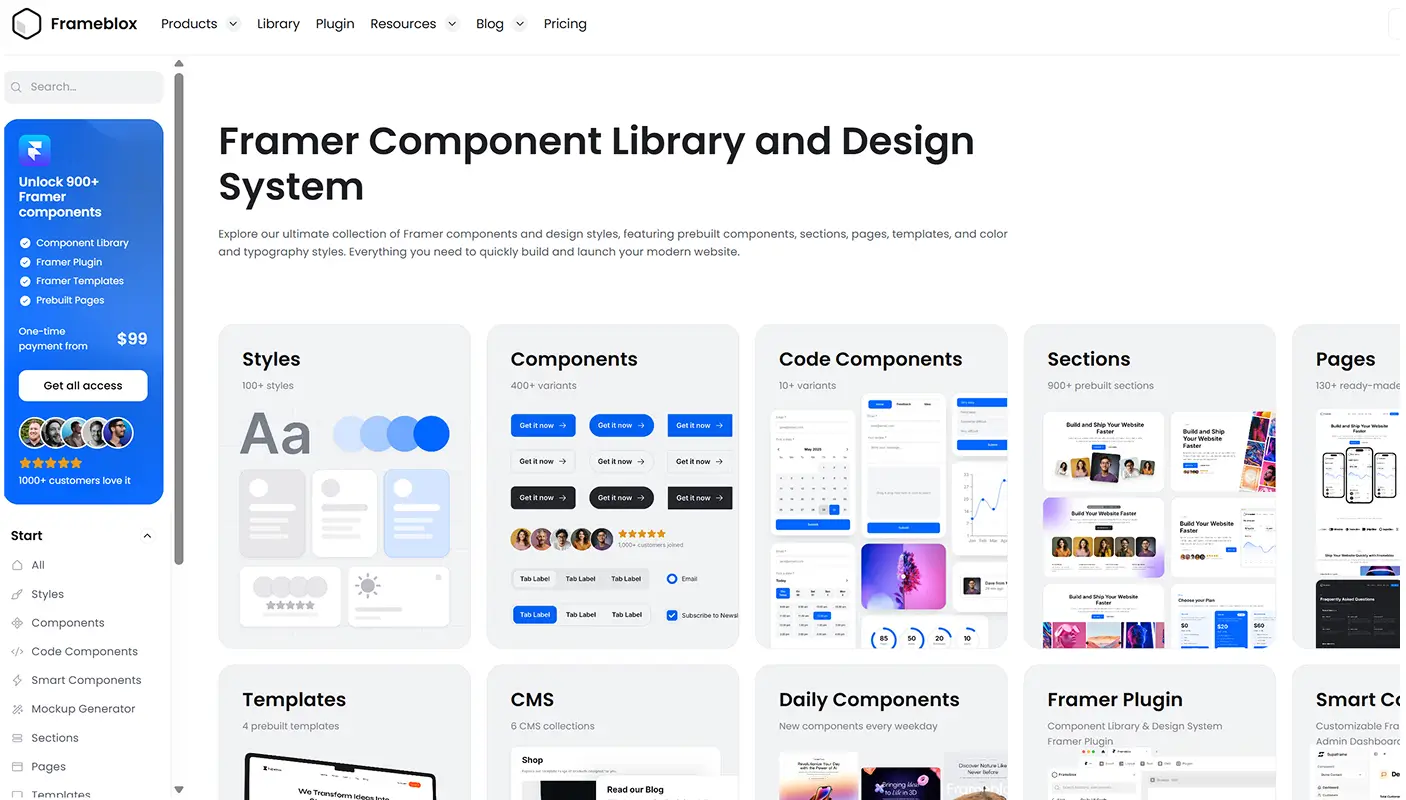
3.Frameblox
Frameblox is an innovative Framer component library built to speed up website creation with precision and style. Packed with hundreds of responsive, ready-to-use blocks, Frameblox empowers designers and developers to assemble professional, modern websites in minutes, without sacrificing quality or creativity.

Each component in Frameblox is crafted for pixel-perfect design, seamless responsiveness, and effortless customization, giving you the flexibility to build unique layouts while maintaining a consistent visual language. It removes the friction from repetitive tasks, allowing you to focus on building experiences that inspire and engage users.
4. Flowbase
Flowbase is a website that sells Framer, Figma, and Webflow components. These are platforms that allow you to build websites, applications, and prototypes without knowing how to code.
Flowbase has over 40+ components and many more upcoming components to help you to unleash your creativity and develop better and quicker websites and applications. You may search components by category, such as navigations, headers, and features.

Forest, a component library with over 300 cloneable components and a full-style guide system, is one of the products offered by Flowbase. Forest makes it easier and faster to design and launch Framer, figma and Webflow websites. On the Flowbase website, you can see the components and purchase the template.
5. Framestack
Framestack is a free Framer component package for creating dynamic, creative websites. Framer is a tool for creating prototypes and animations for online and mobile apps. Framestack includes a number of components that enhance Framer's functionality, such as menus, buttons, sliders, cards, and so on.

Framework which provides a collection of UI components that adhere to semantic principles, is also compatible with Framestack. With Semantic UI, you can design stunning, responsive websites with minimum code. You may utilize Semantic UI with Framestack to add more options and features to your designs.
6. FRAMERTHINGS
Framer FRAMERTHINGS has a wide range of components that designers may utilize to create bespoke interfaces, such as buttons, inputs, sliders, and more. Designers can quickly create high-fidelity prototypes that look and feel like genuine items because of the extensive selection of Framer components available.

Framer templates are editable, allowing designers to tailor them to their individual design needs. With such a large selection of Framer templates available, designers may choose the one that best matches their project, saving important time in the creative process.
7. Tilebit
Tilebit is a next-generation Framer component library designed to help creators build stunning, responsive websites with unmatched speed and precision. Featuring a wide collection of pre-built tiles, blocks, and UI components, Tilebit makes it effortless to design unique layouts that look incredible on every device.

Each element in Tilebit is carefully crafted for scalability, consistency, and easy customization, enabling designers and developers to assemble professional websites in minutes. It’s the perfect choice for anyone who wants to combine speed, flexibility, and design excellence in every Framer project.
8. Denali
Denali component library is a collection of UI components built on the Denali CSS framework, a themeable CSS framework of the Denali UI design system. The Denali UI design system was developed by Verizon Media's Platforms and Technology Design team as a scalable way for creating and building aesthetically consistent and functioning internal products.

The Platforms and Technology Design team at Verizon Media created the Denali UI design system as a scalable method for developing internal products that are both aesthetically pleasing and useful.
9. Framify
Framify is a cutting-edge Framer component library built to accelerate web design and development with precision and style. Packed with a diverse range of responsive components, UI blocks, and interactive elements, Framify empowers creators to build professional, high-performing websites in record time.

Every component is designed for flexibility, scalability, and seamless integration, allowing designers and developers to craft unique layouts without sacrificing speed or quality. From dynamic landing pages to sleek portfolios and modern e-commerce sites, Framify delivers the perfect foundation for any project.
10. Cabana
Cabana for Figma is a component library and design system for Figma that includes more than 200 components, 1000 icons, and 50 templates. A component library is a collection of reusable user interface components that adhere to a unified design language and may be used to create user interfaces more quickly and simply.

Save yourself the time it would take to create several Styles for each job. Since the work has already been done for you, you may immediately enter "design mode.
11. Layers
Layers is a next-generation Framer component library designed to help designers and developers craft stunning, fully responsive websites with unmatched speed and precision. Packed with modular UI elements, flexible layouts, and interactive components, Layers empowers you to build unique digital experiences without limits.

Every piece in Layers is engineered for seamless customization, clean structure, and pixel-perfect design, enabling effortless drag-and-drop assembly for any project, from bold landing pages to immersive portfolios. Its smart, scalable components ensure consistency while giving you complete creative freedom.
Conclusion
To further emphasize, using the 10+ best component libraries for Framer allows designers to work more efficiently by avoiding the need to reinvent the wheel.
The Framer libraries for UI design are also particularly advantageous for teams collaborating on design projects. They provide consistency in style, making it easier to maintain a cohesive design language across the project.
By incorporating these 10+ best component libraries for Framer, you can focus on more complex tasks, like perfecting animations, content, and user interactions.
Ultimately, the right component library can help you elevate your design process, ensuring your websites and applications are functional, aesthetically pleasing, and ready for future scalability.
This is why choosing the right Framer UI components is essential for both beginner and experienced designers aiming for high-quality outcomes.

FAQ
1. Who are these marketplace templates made for?
They’re ideal for startups, digital sellers, service providers, and product platforms building multi-vendor sites.
2. Can I feature multiple vendors or sellers?
Yes. Many templates support vendor bios, listing grids, and seller detail pages.
3. Are these templates mobile-optimized?
Absolutely. All marketplace templates are responsive and deliver smooth UX across screen sizes.
4. Do these templates support product or service listings?
Yes. You can list services, digital downloads, or physical products using flexible layout sections.
5. Can I integrate forms or third-party tools?
Definitely. Most Framer templates allow embedding forms or tools for payments, scheduling, and lead capture.
6. Are these templates SEO-friendly and fast-loading?
Yes. They’re built with clean code, structured layouts, and performance in mind for better search visibility.
Table of Contents
Choose Our Service, Grow Fast!
Follow Us
Related Posts

January 21, 2026
Discover 9+ reasons why Framer AI is the best AI website builder in 2026. Compare features, speed, SEO performance, pricing, and real-world results before choosing.
Discover 9+ reasons why Framer AI is the best AI website builder in 2026. Compare features, speed, SEO performance, pricing, and real-world results before choosing.


January 21, 2026
Impactful hero videos guide viewers through energy and storytelling, while static imagery excels in simplicity, fast loading, and instantly communicating core brand value.
Impactful hero videos guide viewers through energy and storytelling, while static imagery excels in simplicity, fast loading, and instantly communicating core brand value.


Capture moments through dynamic Photography Webflow templates crafted for studios, freelancers, and modern portfolios that demand attention.
Capture moments through dynamic Photography Webflow templates crafted for studios, freelancers, and modern portfolios that demand attention.

Ready to Scale Your Project to the Next Level?
Let's take your project to new heights, reach out and see how we can help you.




















